반응형
모바일 기기에서 웹페이지 상의 글, 이미지 등 필요한 소스코드를 보고 싶은 경우가 있습니다. PC의 경우에는 단축키 만으로도 간단히 확인이 가능합니다. 모바일 기기 중에서도 안드로이드 기반의 운영체제 경우에는 소스를 보기를 원하는 웹페이지 주소 앞에 view-source: 입력하면 소스코드를 간단히 볼 수 있습니다.
| 1. 안드로이드 운영체제 안드로이드폰 경우 아래와 같이 웹사이트 주소 앞에 view-source를 넣어주면 소스보기가 가능합니다. Ex) view-source:http://사이트 주소 |
| 2.ios 운영체제 아이폰 ios 경우에는 크롬 브라우저에서는 소스보기가 지원이 되지 않아서 아이폰 웹브라우저 사파리 safari 브라우저의 책갈피에다가 자바스크립트 코드를 삽입하면 소스보기가 가능합니다. |
모바일아이폰 소스코드 보기 설정방법
1. 사파리 브라우저에서 아무 웹페이지를 열어둔뒤에 책갈피로 추가한 뒤에 책갈피 편집으로 가서 사이트 이름은 아무 이름으로 변경하고, 사이트 주소에는 아래의 1, 2번 자바스크립트 둘 중 하나를 복사하여 붙여 넣기를 하여 책갈피 추가 저장을 완료합니다.
| 1. 자바스크립트 소스 javascript:var sourceWindow = window.open('about:blank');var newDoc = sourceWindow.document;newDoc.open();newDoc.write('' + 'Source of ' +document.location.href + '' +'');newDoc.close();var pre = newDoc.body.appendChild(newDoc.createElement("pre"));pre.appendChild(newDoc.createTextNode(document.documentElement.innerHTML)); |
| 2. 자바스크립트 소스 javascript:(function()%7 Bvar% 20d%3 Ddocument% 2Cs% 2Ce%3 Bvar% 20el% 3Dd.getElementById('snpy')%3 Bif(typeof%20 Snoopy!%3 D'undefined')%7 BSnoopy.toggle()%3 Breturn%7 Delse%20if(el)%7 Bel.className% 3D%2 Fclosed% 2F.test(el.className)%3 Fel.className.replace('closed'%2C'')%3 Ael.className%2B'%20 closed'%3 Breturn% 7Ds% 3Dd.createElement('link')% 3Bs.setAttribute('href'% 2C'http% 3A% 2F% 2Fsnoopy-assets.allmarkedup.com%2Fsnoopy-min.css')% 3Bs.setAttribute('rel'%2 C'stylesheet')% 3Bs.setAttribute('type'% 2C'text%2 Fcss')% 3Bd.getElementsByTagName('head')%5B0% 5D.appendChild(s)% 3Be% 3Dd.createElement('script')% 3Be.setAttribute('src'% 2C'http% 3A% 2F% 2Fsnoopy-assets.allmarkedup.com%2Fsnoopy-min.js')% 3Bd.getElementsByTagName('body')%5B0% 5D.appendChild(e)% 7D)()%3B |
2. 책갈피 추가 저장 완료한 다음 코드 소스를 보고 싶은 해당 사이트에 가서 만들어진 책갈피를 선택해주면 코드 소스 보기가 가능합니다.
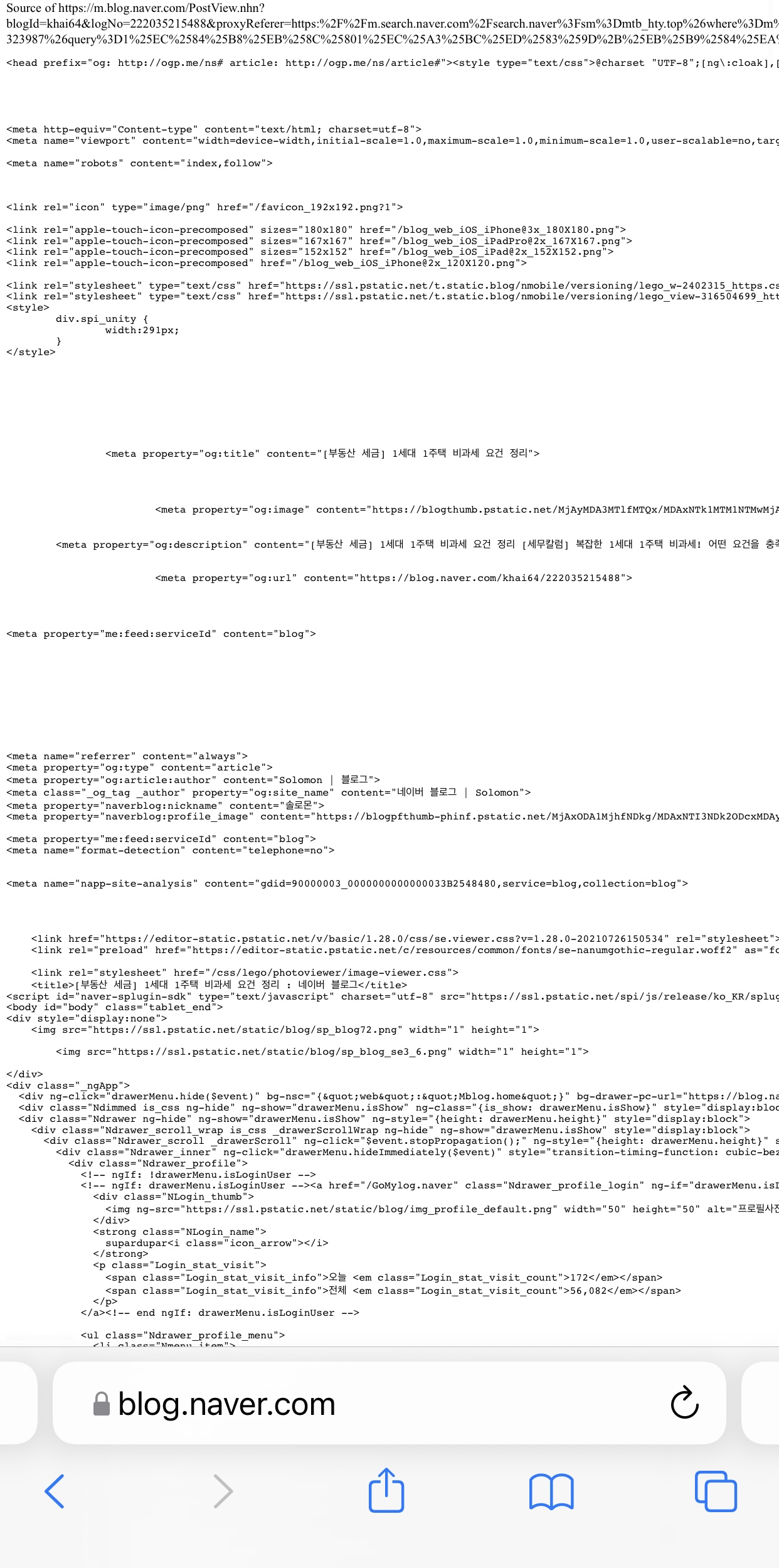
모바일 아이폰 소스 코드 보기 예시)
1. 웹페이지 열기

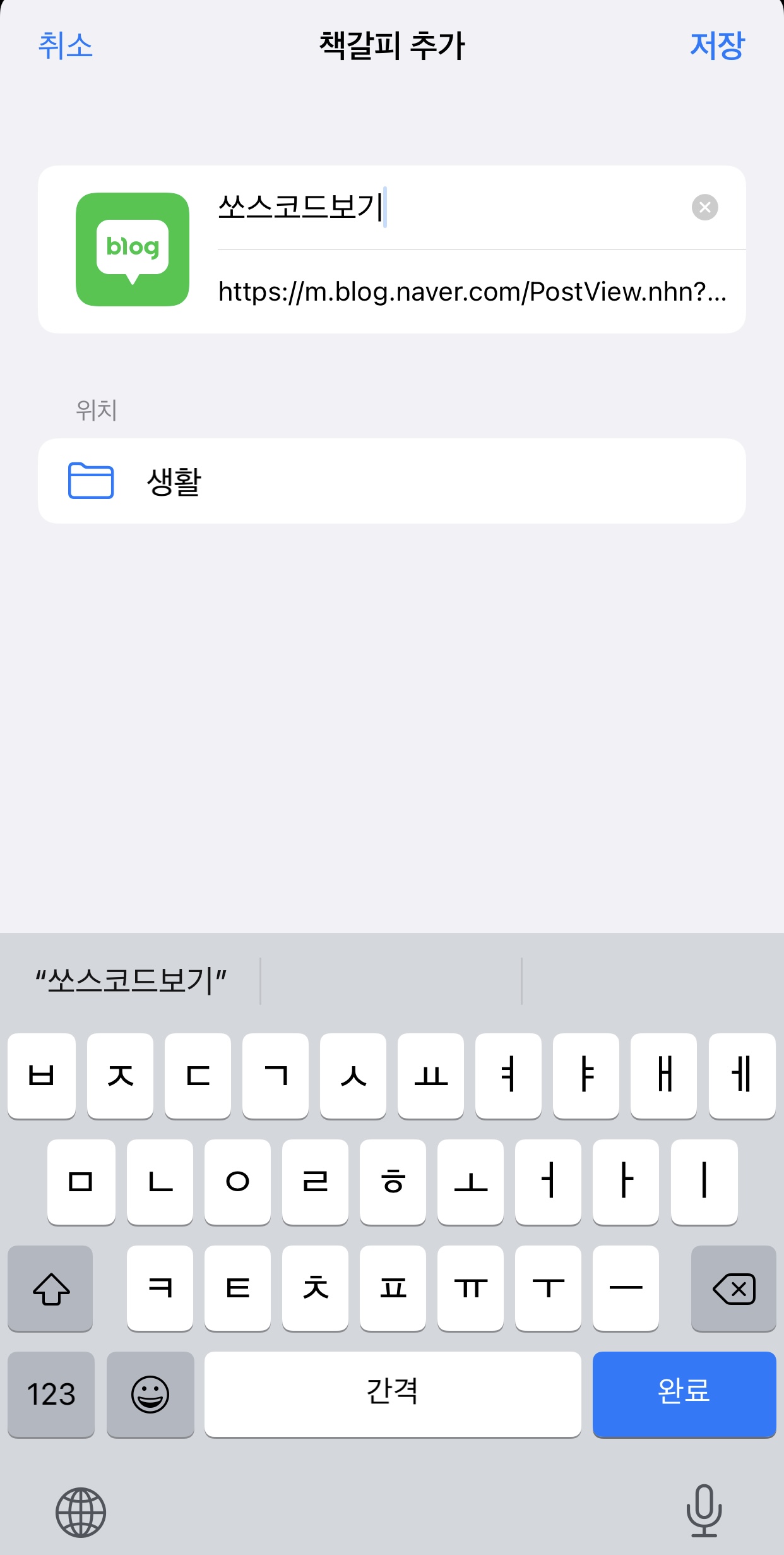
2. 책갈피 추가하기

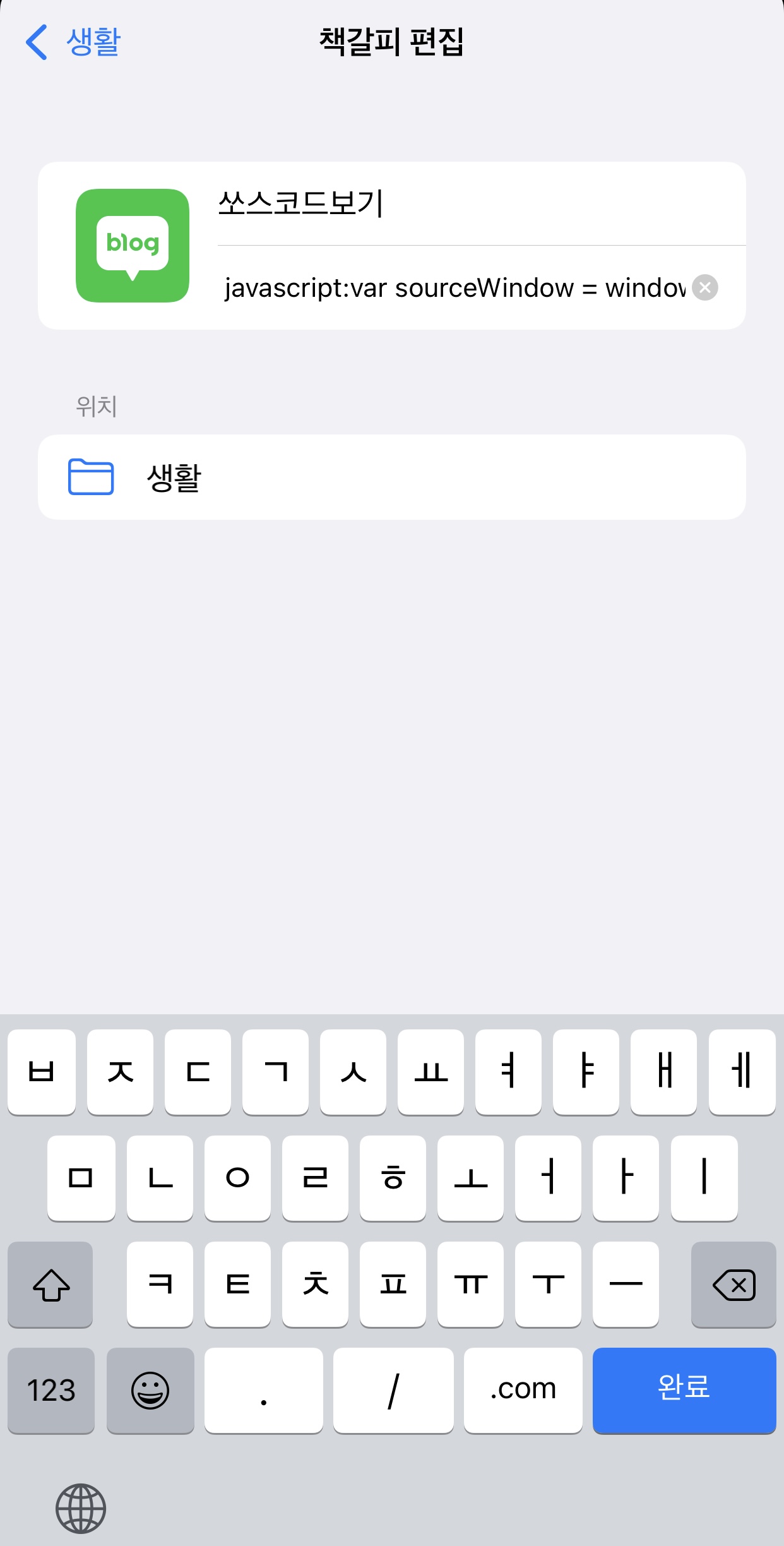
3.책갈피 편집하기

4. 책갈피 사이트 주소란에 자바스크립트 소스 붙여넣기

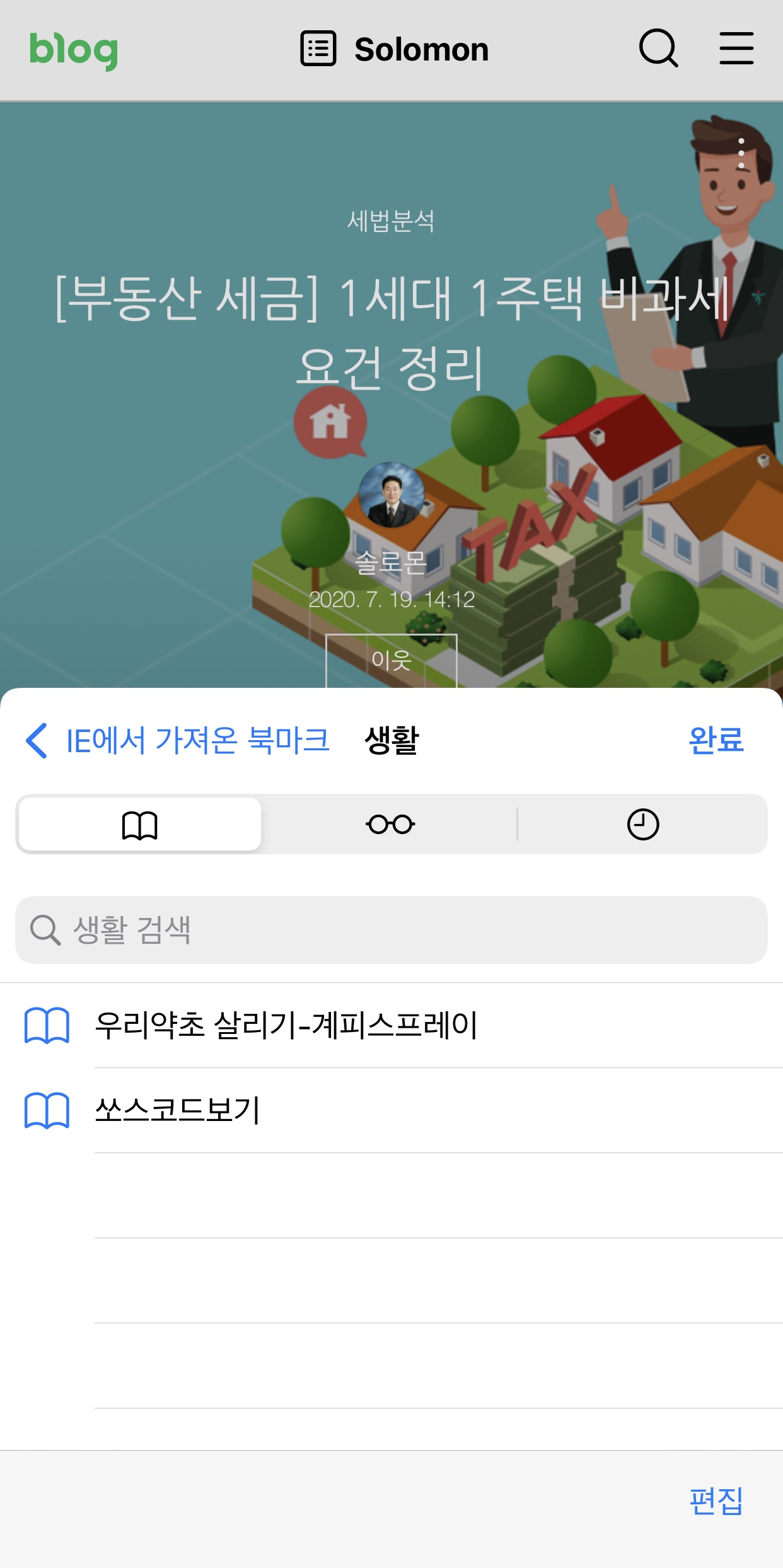
5. 책갈피 저장 후 저장된 책갈피 클릭 - 해당페이지 소소 열림

반응형
'인터넷' 카테고리의 다른 글
| 스마트시티 규제 샌드박스 제도 (0) | 2021.06.20 |
|---|---|
| 3분기 백신 예방접종 시행계획 <질병관리청> (0) | 2021.06.17 |
| 3기신도시 사전청약제도 신청방법 및 공급일정 (0) | 2021.05.26 |
| GTX-D 김포~하남 노선 경기도 건의안 반영하도록 적극 노력 (0) | 2021.05.26 |
| 크롬 브라우저 웹사이트 마우스 우클릭(오른쪽 버튼)해제하기 (0) | 2021.05.02 |




댓글